In the print world, color management typically involves calibrating your entire workflow, from scanner or digital camera to computer display to hard proofs to the final press output. This can be quite a tall order, especially when the devices use different color spaces – matching RGB and CMYK devices are notoriously hard.
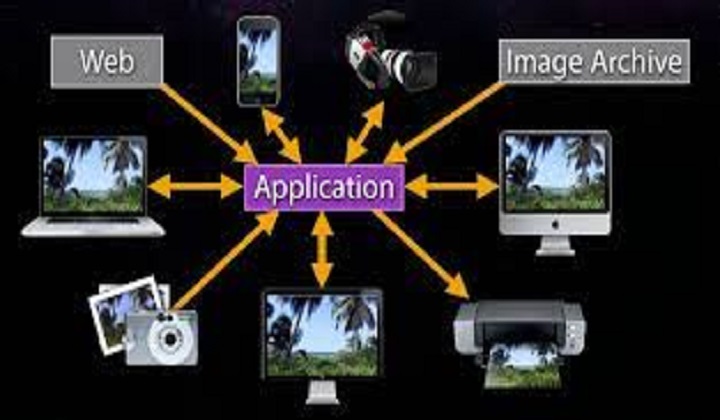
When designing or editing for TV, calibrating the main editing display and using a broadcast monitor are common; these show real-time proof of how the image will look on a typical TV in a viewer’s home. In such a scenario, color management offers many benefits and is highly recommended. When building Web and application interfaces, the situation is a little different.
The final output is the same device that you’re using to create the artwork: a computer display (putting aside, for now, differences in gamma between Windows, Mac OS X prior to 10.6, and the iPhone, which we’ll cover later.)
There is a catch, though. Even though you’re creating the Web or app interface on the same device that the final product will be shown on, the colors will have various sources: images (typically PNG, GIF, and JPEG), style markup (CSS), and code (JavaScript, HTML, Objective-C, etc). Getting them all to match can be tricky.
The goal
When designing websites or app interfaces, we want to perfectly match the colors that are displayed on the screen in Photoshop and that are saved in files with what’s displayed in other applications, including Firefox, Safari, and the iPhone Simulator. Not only do we want the colors to look the same, but we want the actual values saved in the files to perfectly match the colors we have defined in Photoshop. Colors should not shift or appear to shift in any way, under any circumstance.
Why is this so difficult?
Photoshop applies its color management to images displayed within its windows and to the files it saves. This is a bad thing if you’re working exclusively with RGB images for Web or on-screen user interfaces. With the default Photoshop settings, #FF0000 will actually display as #FB0018, and #BB95FF will display as #BA98FD. The differences are subtle but definitely there.
The diversity of animals is an astonishing reflection of nature’s creativity and complexity. From their vital roles in ecosystems to their intricate behaviors, understanding and protecting animals is paramount. Each of us has a role to play in preserving this diversity for future generations. Get involved in conservation efforts, support animal welfare initiatives, and educate others about the incredible world of animals. Together, we can make a significant impact.
 Tech Readers
Tech Readers